Для выпускниц 1 ступени обучения
Если ты закончила первую ступень по изучению HTML и CSS, мы будем рады пригласить тебя продолжить обучение на второй ступени и погрузиться в мир frontend-разаработки еще глубже
Для тех, кто уже изучал верстку ранее
Ты уже изучала HTML и CCS и имеешь навыки верстки, но хочется чего-то большего? Курс по изучению JavaScript как раз то, что тебе нужно
Для тех, кто уже работает в IT
Ты уже работаешь в IT, но сфера требует постоянного роста и развития? Тогда мы приглашаем тебя в нашу школу на изучение одного из самых востребованных языков программирования JavaScript
Как проходит обучение на курсе
После зачисления на курс ты попадаешь в Telegram-чат* с твоими однокурсницами и наставниками
школы.
За группой закрепляется опытный ментор, который будет контролировать процесс обучения
и поддерживать студенток на протяжении
всего курса
Просмотр видеолекций
После старта обучения раз в неделю тебе открывается доступ на раздел с видеолекциями, материал которых ты изучаешь в удобное тебе время
Практические задания и зачеты
Полученные в результате просмотра лекций знания закрепляются практическими заданиями, включающими в себя тесты и тренажеры, а каждый раздел закрепляется зачетом, состоящим из тестирования и работы над проектом.
Проверка домашнего задания ментором
Наставник проверяет выполненное тобой задание и отправляет тебе отчет с правками, которые необходимо откорректировать до выполнения следующего задания
Консультация с ментором
По возникшим в процессе обучения вопросам ты можешь консультироваться в Telegram с наставником, который с радостью поможет разобраться тебе с любыми сложностями
Просмотр видеолекций, а также выполнение практических заданий под руководством ментора проходит циклично и подразумевает охват 13 тем курса.
Промежуточный экзамен
После изучения 7 разделов курса проводится промежуточный экзамен, который состоит из теоретической и практической частей и длится 2 недели
Аттестация
К концу обучения проходит аттестация, которая охватывает все 13 разделов курса и также, как и промежуточный экзамен, включает в себя теоретическую и практическую часть и длится 2 недели
Программа курса
Раздел 1. Введение в JavaScript
- Введение в JavaScript
- Подключение скрипта на сайт
- JavaScript в действии
Раздел 2. Инструменты разработчика
- Редактор кода VSCode
- DevTools в браузере
- Системы контроля версий Git
- GitHub
- GitHub Pages
Раздел 3. Базовый синтаксис
- Переменные в JavaScript
- Типы данных в JavaScript
- Условный оператор
- Оператор switch
- Цикл for
- Знакомство с функциями
Раздел 4. Основы DOM
- Что такое DOM?
- Поиск в DOM и создание элементов
- Обработчики событий
Раздел 5. Типы данных
- Преобразование и сравнение типов данных
- Методы работы с числами
- Работа со строками
- Приоритет операторов
- Вычислений логических выражений
- Дата и время в JavaScript
Раздел 6. Массивы и циклы
- Особенности работы с массивами
- Виды циклов
- Добавление и удаление элементов в массиве
- Преобразование массивов
- Полифилы
Раздел 7. Объекты
- Особенности работы с объектами
- Коллекции Map и Set
- Ключевое слово this
- Достижимость объектов в памяти
- Прототипы
- Особенности работы с вложенными объектами
- Деструктуризация объектов
- Способы перебора объектов
- this и строгий режим
Раздел 8. Функции
- Что нам уже известно о функциях
- Параметры функций
- Доступ к внешним переменным
- Способы объявления функций и их особенности
- Рекурсия
Раздел 9. Продвинутая работа с функциями
- Замыкание
- Планирование (setTimeout/setInterval)
- Явное указание this
- Различия let/const/var
- Модули
Раздел 10. Асинхронность и работа с сетью
- Что такое асинхронность?
- Промисы
- async/await
- Работа с сетью
- Promise API
- CORS
Раздел 11. Работа с DOM, cобытия
- Вспоминаем и углубляемся
- Подробнее про события
- debounce и throttle
- Делегирование
Раздел 12. Классы, ООП
- Что такое ООП и как помогает в разработке?
- Конструкторы, создание объектов через new
- Приватные свойства, геттеры и сеттеры
- Статические методы и свойства
- Наследование
- Функции-конструкторы
Раздел 13. Дополнительный раздел
- Хранение данных: LocalStorage, SessionStorage, cookie
- Событийный цикл — event loop
- Регулярные выражения (regExp, match и тд)
Что еще входит в программу:
Английский язык
В процессе обучения на курсе у тебя будут проходить онлайн-занятия по английскому языку с нашим преподавателем Елизаветой. Уроки будут включать интерактивы и игры, работу в группах, а также изучение тем, которые часто встречаются на собеседованиях.
Карьерная поддержка
В программу обучения включен карьерный модуль от нашего карьерного консультанта, который охватывает 7 тем. После прохождения модуля ты научишься создавать продающую упаковку в IT-сфере (резюме и мотивационное письмо), изучишь воронку поиска работы и обучишься правильному позиционированию себя как кандидата.
Новейшие технологии
В процессе обучения на курсе ты будешь изучать актуальные на сегодня правила написания кода и использовать самые популярные в сфере frontend-разработки программы: графический редактор Figma, редактор кода VSCode, систему контроля версий Git и другие.
Также предлагаем тебе пройти 3 бесплатных урока!
После просмотра бесплатных уроков ты:
- узнаешь, что такое JavaScript
- об истории возникновения этого языка программирования
- узнаешь об основных возможностях JavaScript
- создашь свою первую программу на JavaScript
- научишься подключать ее к веб-странице
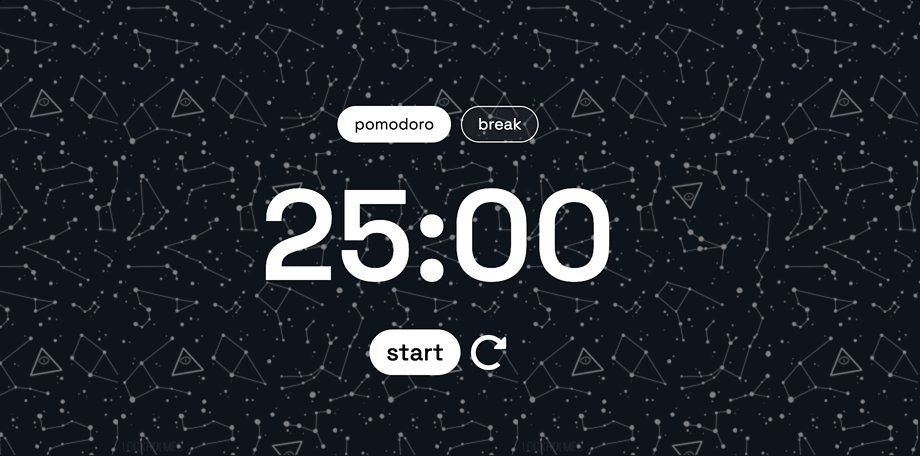
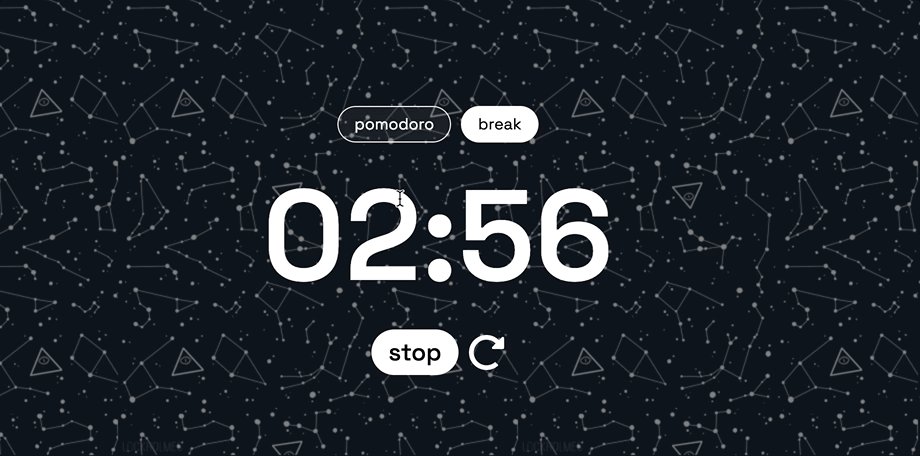
- добавишь на сайт возможность переключения светлой и темной темы

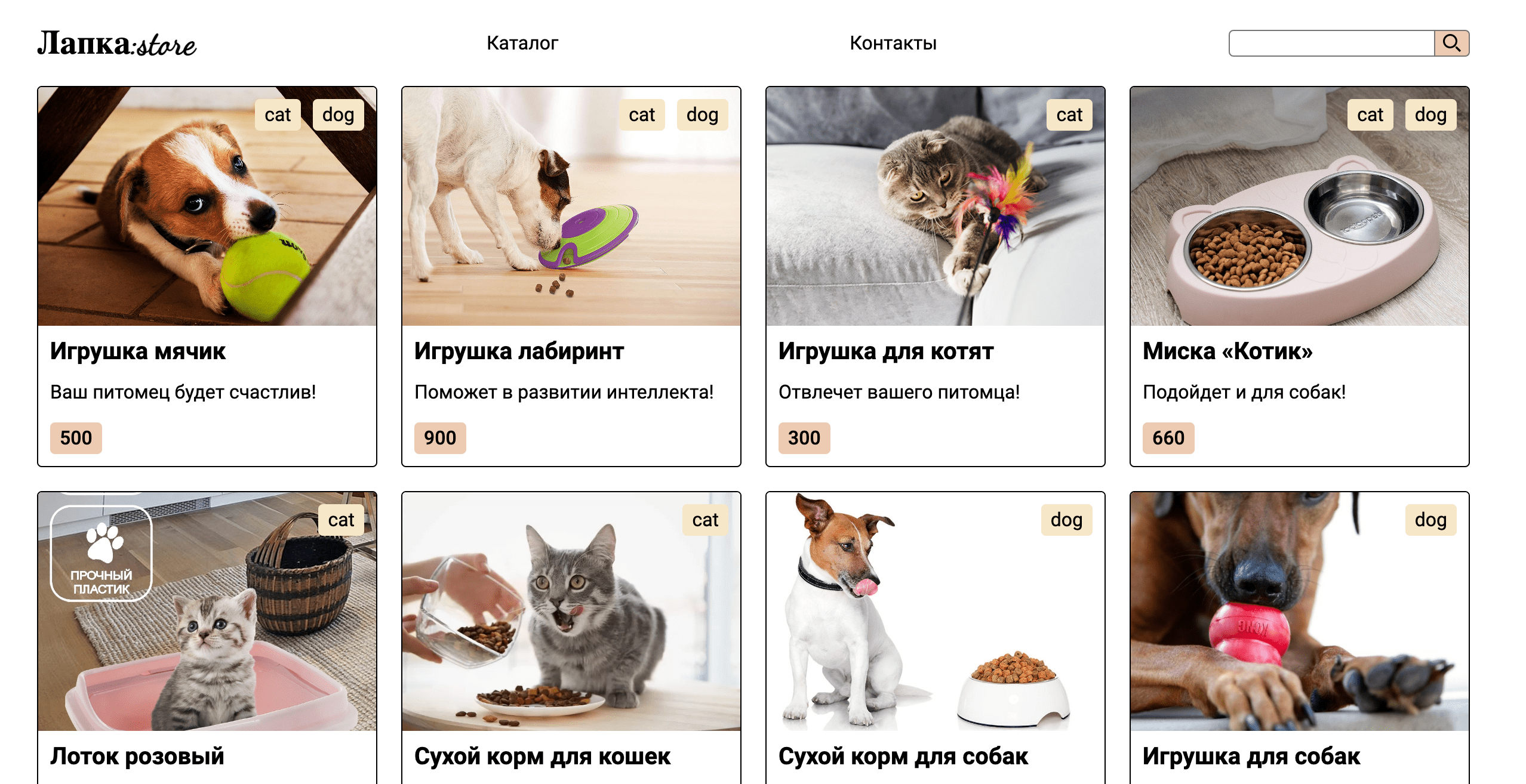
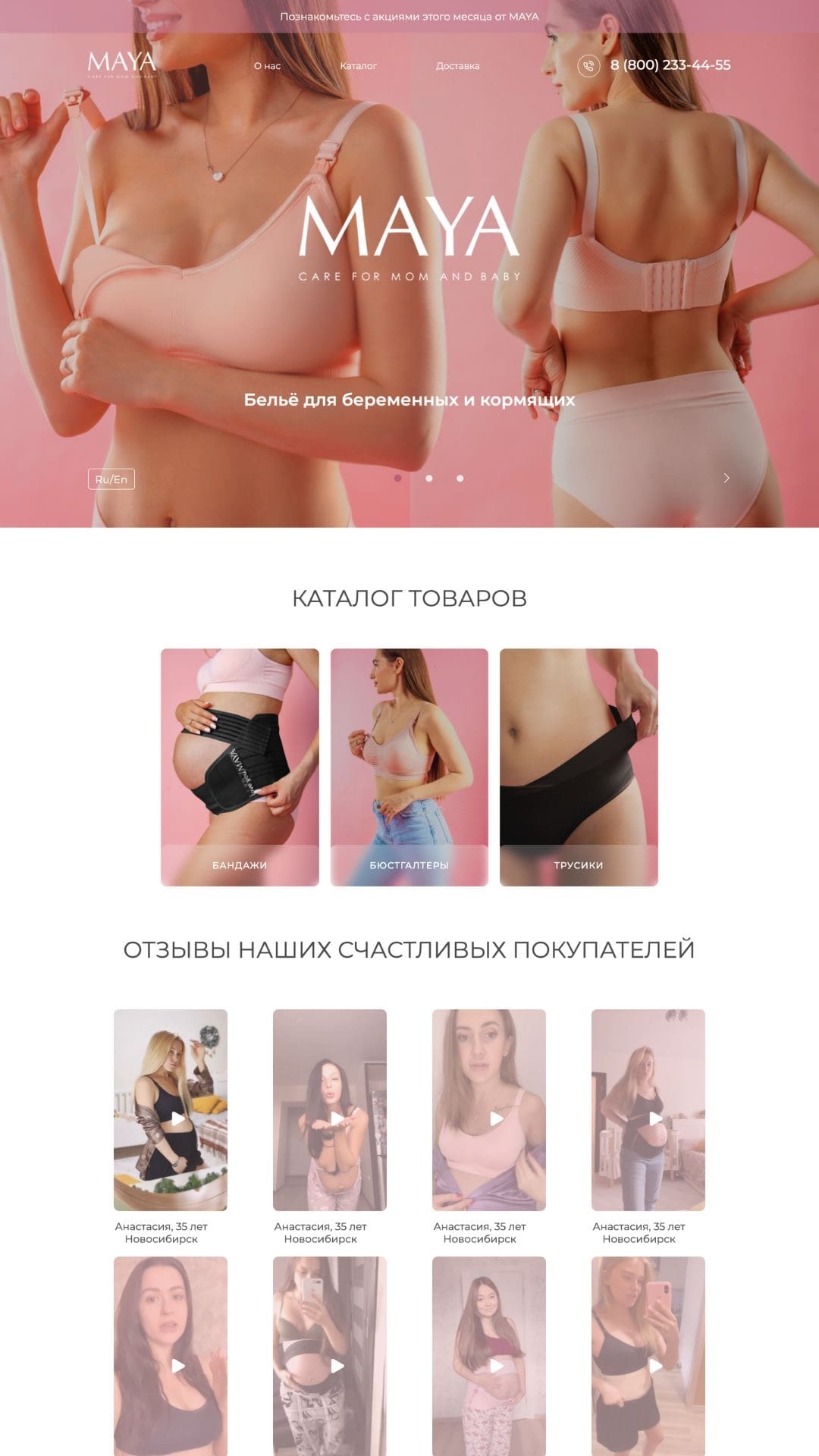
Учебные проекты
Что в результате?
Мы нацелены на комплексную подготовку!
А результат комплексной подготовки — ваше трудоустройство.
Именно поэтому в программу обучения добавлены онлайн-занятия по английскому с нашим преподавателем Елизаветой, а также карьерный модуль от нашего коуча, который поможет составить резюме, найти подходящую вакансию и успешно пройти собеседование на первый проект.
После окончания курса по JavaScript наши выпускницы обладают навыками создания веб-приложений с помощью JavaScript. Они получают понимание полного цикла работы frontend-разработчика и сразу после курса могут начать карьеру в IT-компании или удаленно в роли фрилансера.

Нужна консультация?
Мы будем рады помочь!
Просто заполни свои контакты и мы
с
радостью
проконсультируем тебя по обучению в нашей школе.
Твоя заявка отправлена!
Наши специалисты совсем скоро свяжутся с тобой и проконсультируют тебя по обучению в нашей школе.
О преподавателе
Полина Шнайдер
- 7 лет опыта коммерческой разработки
- Работала в крупных продуктовых компаниях, таких как Яндекс и Infobip
- В данный момент frontend-разработчица в Amazon
- Имеет высшее образование в области Computer Science, аспирант
- В преподавании с 2017 года

Варианты обучения
- 47 видеоуроков
- Увлекательные тренажеры
- Тесты на закрепление теории
- Дополнительные конспекты по темам
- 9 проектов для составления портфолио
- Бессрочный доступ к контенту
- 47 видеоуроков
- Увлекательные тренажеры
- Тесты на закрепление теории
- Дополнительные конспекты по темам
- 9 проектов для составления портфолио
- Бессрочный доступ к контенту
- Проверка домашних заданий, прием зачетов и экзаменов
- Постоянная поддержка наставником и обратная связь в Telegram
- Закрытый чат учеников
- Модуль по трудоустройству от карьерного коуча
- Онлайн-занятия по английскому
- Выдача сертификата после аттестации
- Возможность оплаты в рассрочку на 3 месяца
- 47 видеоуроков
- Увлекательные тренажеры
- Тесты на закрепление теории
- Дополнительные конспекты по темам
- 9 проектов для составления портфолио
- Бессрочный доступ к контенту
- Проверка домашних заданий, прием зачетов и экзаменов
- Постоянная поддержка наставником и обратная связь в Telegram
- Закрытый чат учеников
- Модуль по трудоустройству от карьерного коуча
- Онлайн-занятия по английскому
- Материалы для подготовки к собеседованию по JavaScript
- Выдача сертификата после аттестации
- Еженедельные онлайн-встречи с наставником в Zoom
- Поддержка куратора в течение 1 месяца, после завершения курса
- Проведение "тестового" технического собеседования
- Возможность оплаты в рассрочку на 3 месяца
Вопросы
Сколько времени длится обучение?
Обучение длится 4 месяца.
Что требуется для того, чтобы поступить на курс?
На курс по изучению JavaScript зачисляются выпускницы школы, успешно прошедшие обучение на первой ступени, а также все желающие после вступительного собеседования по HTML и CSS.
Смогу ли осилить курс, если я гуманитарий?
Изучение frontend-разработки не требуют математических навыков более серьёзных чем те, что преподавались в начальных классах школы. Каким бы складом ума ты ни обладала, ты легко найдешь своё применение в разработке веб-интерфейсов.
Какие задания включает курс?
Курс включает множество практических тренажеров, теоретические тесты и работу с проектами для составления твоего будущего портфолио.
Сколько времени у меня будет уходить на учебу?
Курс подходит для работающих людей, что позволяет учиться в комфортном режиме. В среднем для успешного прохождения курса тебе понадобится 2-3 часа в день.
Как будет происходить общение с наставником?
При обучении по пакету STANDARD общение с наставником будет проходить как в общем
Telegram-чате группы, так и в личных сообщениях с ментором.
При обучении по пакету PREMIUM общение с закрепленным наставником будет
проходить в личных сообщениях в Telegram и еженедельными онлайн-встречами в
Zoom.
При обучении по пакету LITE поддержка наставником не предусмотрена.
Что я получу после обучения?
После обучения ты получишь комплексные навыки разработки веб-интерфейсов с помощью JavaScript, а также умение работать с новейшими на сегодняшний день технологиями. Это позволит тебе начать карьеру фронтенд-разработчика сразу после окончания курсов в IT-компании или удалённо в роли фрилансера.
Будет ли сертификат после окончания обучения?
Да, после обучения по пакетам STANDARD или PREMIUM ты получишь электронный сертификат об успешном окончании курса школы Codegirl School. После обучения по пакету LITE выдача сертифката не предусмотрена.
Возможно ли оплатить обучение в рассрочку?
Да, для пакетов STANDARD и PREMIUM предусмотрена рассрочка оплаты на 3 месяца.
Остались вопросы?
Мы будем рады ответить!
Просто оставь свой номер телефона и мы ответим на все волнующие тебя вопросы.
Твоя заявка отправлена!
Наши специалисты совсем скоро свяжутся с тобой и ответят на все интересующие тебя вопросы.